Indeed
Helping high growth and high turnover small to mid-market companies

Background
While working on the Job Posting team at Indeed, our Strategy and research team identified that Multi-hire and recuirring hire roles made up 53% of jobs posted to Indeed. They also discovered that 50% of job sponsorship (advertising) revenue was coming from these jobs.
Prior to this project, there was no research initiative focused on helping these types of users. A team was formed to dive deeper into understanding these users and seeing if there was potential to make their experience with Indeed better. This had a potential revenue increase up to $300M for Indeed.
Identifying users
After diving deeper, we found multiple issues with the current experience for this type of user. The largest gap was how we could document what differentiated these users from the other users of Indeed.
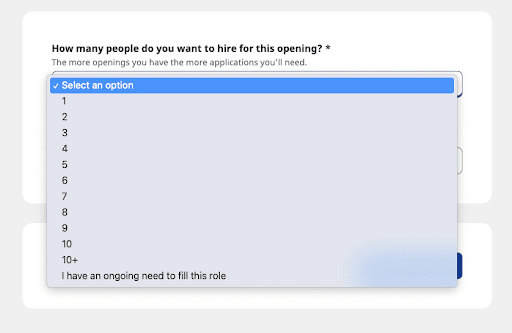
When a user is posting a new job, the only way we could track these users is if they selected 2+ or I have an ongoing need to fill this role when answering the question: how many people do you want to hire for this opening?
Listening to users
After identifying our users, we began to do generative research to gather as much information as we could about these users struggles when trying to hire for a job post that they have open. Here are a few key quotes:
Moldy looking job posts
“Our needs are so immediate that I’m finding that when a job posting is up, it gets moldy after about a week. And Rob (Indeed CS rep) said, ‘at the 30th day, you need to refresh it. Take it down and put up a new one.”
Not enough candidates
I’m noticing after 7 days, not much is happening. I’ll get some stragglers. But it’s not real good.”
Understanding spend
“I kind of don’t know how to spend a certain amount on each role because I have so many posted at the same time, I have no idea what is happening.”
Managing candidates
“I find one (candidate), fill my bucket...but my bucket has holes in it and I’m constantly losing people too...a constant need to keep that bucket filled.”
Themes
After identifying and reaching out to these users, we started to uncover a trend in the feedback. This trend broke down into three categories:
Tracking candidates
How Might We help Scaled Employers better track responsive candidates across jobs
Managing spend
How Might We help Scaled Employers easily manage their budgets across multiple jobs and know how much to spend
Moldy job posts
How might we make sure a Scaled Employer job post doesn’t lose traction or look “moldy” over time.
Problem statements
After gathering the data above, we focused on two main user types and problem statements. These were as follows:

Multi-hire employer
As an employer looking to fill multiple open positions, I need a way to easily manage my budget across all my jobs.

High turnover employer
As an employer who is always hiring for a high turnover role, I need a way to easily track candidates and make sure my job post always looks fresh to new potential applicants.
Enhance the value “scaled employers” get from Indeed & improve their work-streams through simple, easy to use job management options.
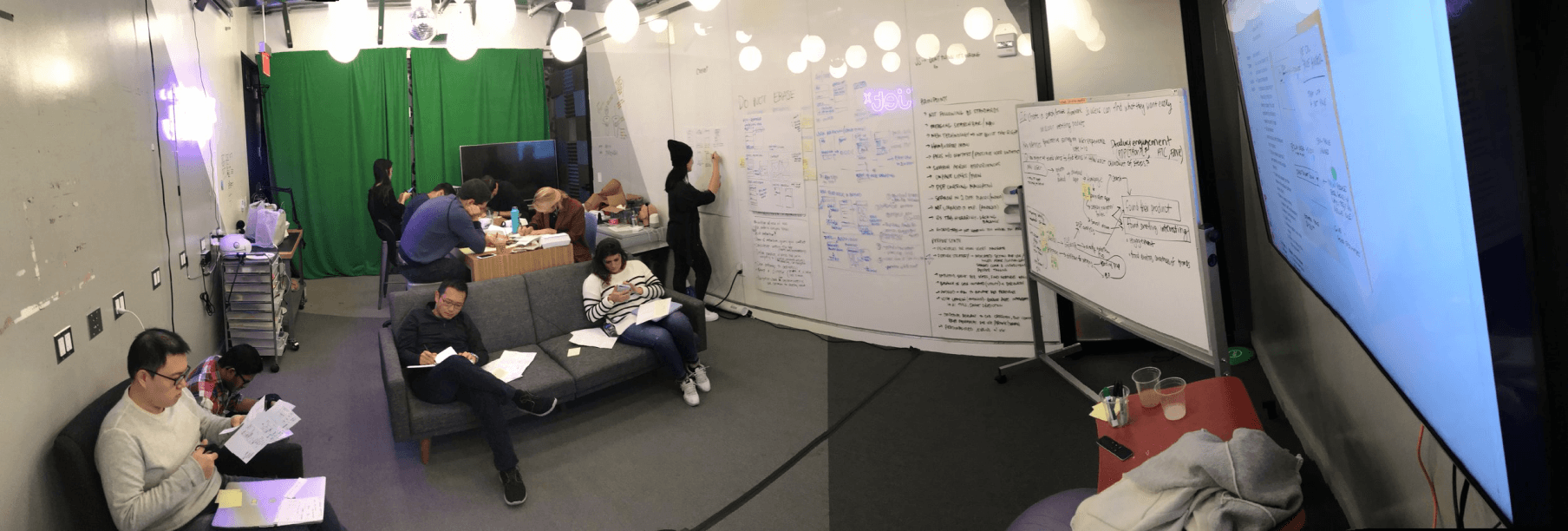
Workshop
I organized a workshop with various teams across different sections of the organization. This included teams from both structural pillars of Indeed. On one side, there is the Employer org which contains everything related to businesses and individuals posting jobs and hiring candidates. The other side is Job Seekers, or users who are looking for a job (creating a resume, searching through job posts, applying, etc.).
The teams involved included the UX Strategy/Research Team, Job Posting Team, Job Search Experience Team, Scaled Sponsorship team, Matching Recommendation Team, Search and Recommendation Ranking Team, Enterprise Jobs Team, and UX Leadership.
Customer journey
The first part of the workshop was to get all collaborators on the same page. I put together a document with the UX researcher for all stakeholders to review the information shared above before attending the workshop. Even with this information, we really wanted to get across the pain that these employers feel when hiring for open roles. I created a customer journey presentation and walked all participants through it at the start of the workshop. You can view it below.
View customer journey
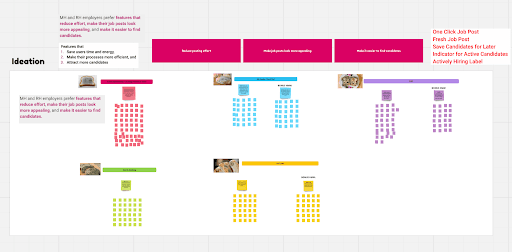
Brainstorm & Affinitization
We reached out to other teams involved to ask them to also present tjh
Collaboration
We reached out to other teams involved to ask them to also present tjh

New users
Affluent, price comparison shoppers who want to view our assortment as quickly as possible. This user expects a typical native navigation structure. These users are typically browsing to get a gauge on Jet’s prices and assortment. The user will then compare these products with other sites, like Walmart and Amazon.

Returning weekly household shopper
Our weekly household users trusts the Jet brand when it comes to low prices and good quality products. The returning household shopper is in the mindset of ordering his/her weekly essentials and getting back to life. They have little desire in new products, unless the recommendations are relevant.
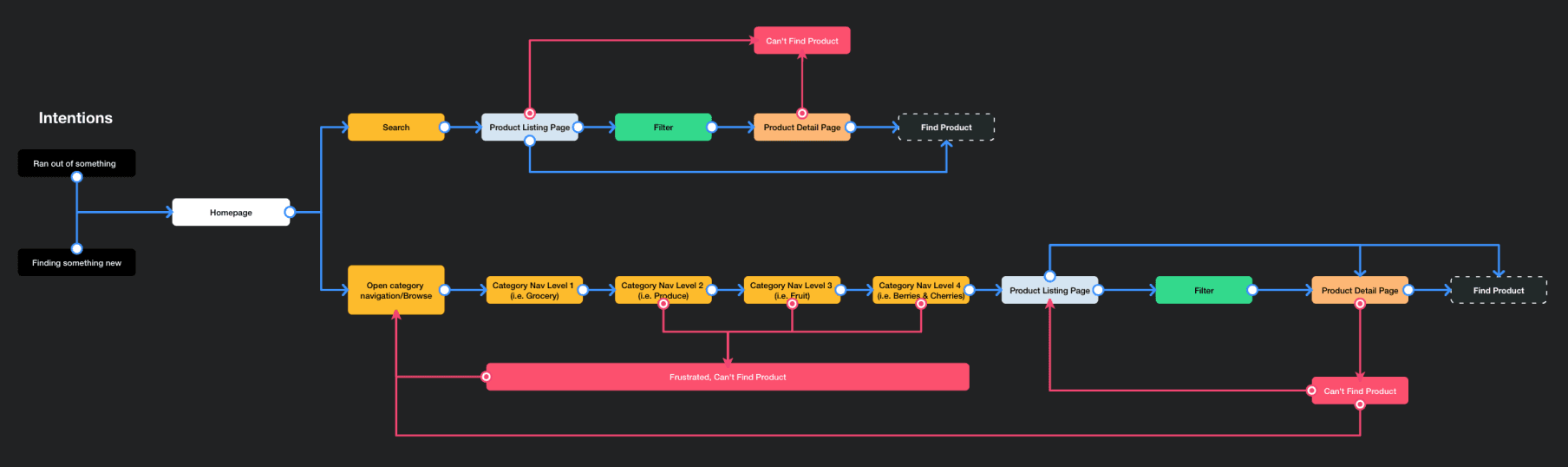
Current user flow
Pain points (Current experience)
Design Sprint and Rapid Prototype Approach
After outlining the above, a design sprint was organized with the core team. We reviewed and aligned on the long term goal, current user flow and pain points. Then, we wrote out How Might We statements to focus on a direction for our prototype.
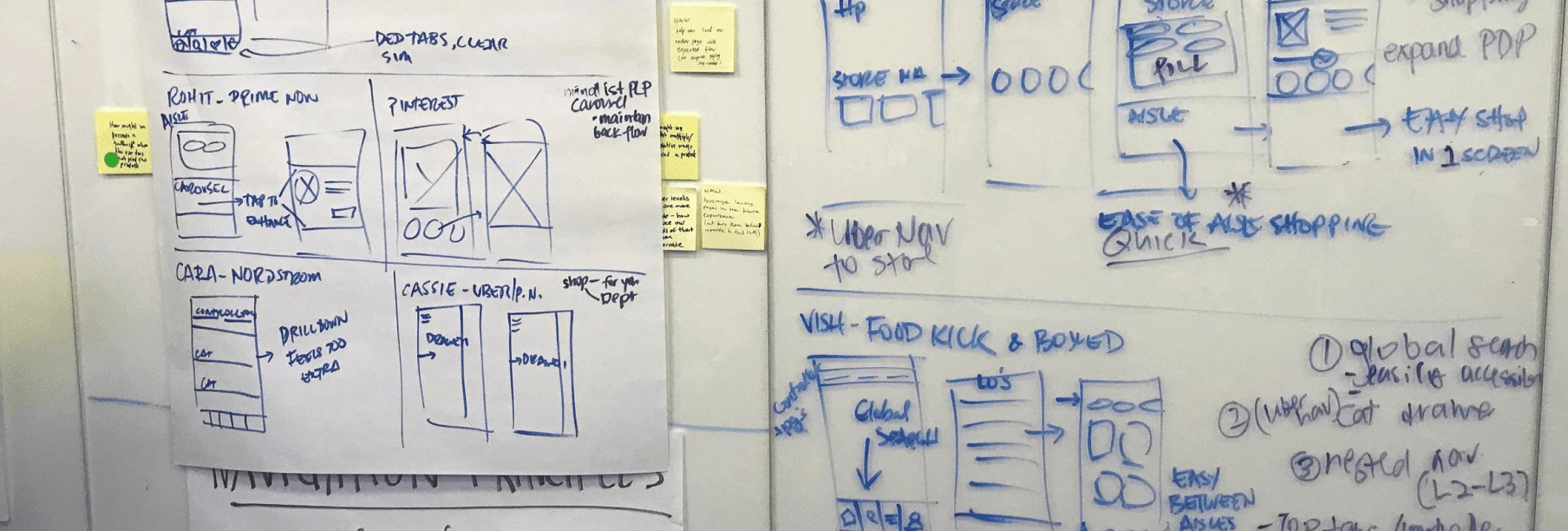
Competitive analysis
Before the design sprint, each member of the core team was tasked with finding a competitor that they thought was doing the browse experience well. We then went around the room and asked everyone to present their competitors. Every pattern was documented and given a specific list of pros and cons.
Brainstorming
Next, each member of the core team went into a heads-down mode to sketch out different ideas and navigation patterns that we could prototype. When the sketching session was over, everyone presented their ideas and then voted on the ones they liked the best.
Iterations
The idea that was agreed on was displaying every sub-category as a carousel of products, providing a clear glimpse into our assortment that is contained under that sub-category. After the team agreed on an idea and patterns to follow, we disbanded and I worked with the research team to outline a script and questions to ask during our rounds of testing. Once this was finalized, I put together a prototype and we got to testing.
Key Performance Indicators
Average number of dry and fresh items in a users cart from browse
Engagement with products post-category navigation
Add to cart rate from a product listing page
Time to add items to cart
Average cart size
Average order total
User testing rapid prototypes
Every week we have roughly 5 users come into the office to sit down with our prototypes. For these sessions they walked through a script, and answered questions that the user researcher and I provided. The user researcher was leading and facilitating the tests, and I was remotely watching and commenting during the sessions.
Prototype 1
The first hypothesis we explored was focused around showing items/products to the user as quickly as possible, while still giving them a simple way to navigate across departments.
Takeaways:
Users did not expect to be taken to the highest level of navigation when interacting with the category menu. As it turns out, users did not want to shop cross-category and instead wanted to focus on fresh and household goods. This was an interesting discovery, as some users mentioned not usually shopping for towels during the same trip that they would shop for grocery items.
Prototype 2
For this prototype, the decision was made to show products by Section, or roughly 3 taps to view products. A decision was also made to expose all Areas so a user can quickly jump between categories if they please. But we are not forcing them to do so.
Implementation
Phase 1
After figuring out the proper navigation structure, it was now time to implement this project with final designs. Sticking to the least amount of development effort and remaining in our current jet design system, the final production ready designs felt consistent with the rest of the app but improved on the prior navigation structure.
Outcomes
Add to cart rate increased from 9% to 21%
Average cart size increased from 5.3 to 7.01 (total native)
Fresh items in cart from 2 to 9
Average cart total increased from $63 to $72 (total native)
Average time spent adding items to cart decreased by 4%
Phase 2
After a few weeks of the new navigation being in the wild, we all gathered again to review the learnings. From there, we went through another quick design sprint to outline another ideal, improved flow. This time we included engineers from the beginning with the intention of using real data and implementing this in our current Jet app. This would allow us to consider advanced animations and flows, eliminating the limitation of an InVision prototype. Real data and native interactions, FTW!
New Goal: Make it easier to discover and browse our City Grocery Offering
Timeline: 2 Weeks (Sprints)
Here is the rough mock that I provided the engineer.
I sat with the engineer for a few days and we brainstormed animations, implementation details, and worked through edge cases. We then reviewed with the team and released it into the app behind a feature flag. We then put this app in front of real users and let them shop using the new experience. The feedback we got from users was astoundingly positive and confirmed the following hypothesis:
Users will be able to easily navigate "aisles" in the grocery category by utilizing the aisle hopper feature.
This will speed up add to cart rate and users visibility into our assortment.
Users will be able to easily discover the browse path if it is located on the bottom tab bar.
Users will be able to focus on their browse task if we minimize the search bar and hide it behind a search icon.
Phase 3
Expanding on the findings from the previous phase, the team wanted to focus on highlighting our Same/Next Day delivery service. This decision was made from our users giving us feedback on expecting that service as a standard when shopping fresh groceries. We decided to bring the filter for Same/Next day delivery eligible items to the front. Another decision was made for showing larger banner images in the initial navigation screen. During our earlier phase, we got a lot of positive feedback on the visual direction and the images showcasing products were helping users decide where to tap next.
This phase is currently undergoing user testing based on an interactive prototype that I designed and prototyped using InVision.